FullSession vs. Hotjar Heatmaps: Which Wins for SaaS? ...

Why You Need a Mouse Heatmap for Website Optimization
As a website owner, you've probably struggled to understand why visitors aren't converting or why certain pages have high bounce rates. If traditional analytics leaves you confused, a mouse heatmap can solve these problems best.
Mouse heatmaps give you visual insights into user behavior so you can identify and fix website issues faster, increase user satisfaction and boost conversion rates.
FullSession is an advanced user behavior analytics tool that lets you capture all user interactions, create mouse heatmaps and get heatmap data instantly without affecting your website performance. It helps you see exactly where users are struggling with your site.
You can combine these insights with click and scroll heatmaps and other user behavior tools like session recordings and replays, website feedback forms, conversion funnel analysis and error tracking to get the complete picture of the customer journey.
You can start a free trial or get a demo to learn more.
In this article, we will explain the basics of mouse heatmaps and show you how to use FullSession to transform your website optimization strategy and drive better results.
Key Takeaways
- A mouse heatmap visualizes user interactions on a website, showing where users click, scroll and move their mouse to help you improve design and content placement.
- Heatmap shows user engagement patterns and frustration points so you can make data-driven decisions to improve user experience and conversion rates.
- Combining mouse heatmaps with other website analytics tools gives you a complete picture of the customer journey.
- FullSession provides one of the leading website heatmap tools for creating and analyzing mouse heatmaps, delivering accurate user behavior data to help you optimize your website for peak performance.
Improve Your Website UX and UI
Learn how FullSession's interactive heat maps help you find cold spots and dead zones on your site.
What is a Mouse Heatmap?
A mouse tracking heatmap captures and visualizes user interactions by recording mouse movements and displaying them through color coding, a process called heatmap analysis.
Mouse movement heatmap helps you understand how users perceive your website content to optimize the site design and layout for fast and easy navigation.
How Mouse Tracking Heatmap Works
Mouse heatmaps record detailed user interactions, including hovering, clicking, and pausing, giving you a complete view of user behavior.
Servers process this heatmap data to analyze user behavior patterns and visualize it using color gradients. Diverse colors in a heatmap represent different levels of user engagement, with warmer colors indicating more activity on a web page.
You can overlay the heatmap directly onto a screenshot or live webpage version. It allows you to see how users interact with your site in real time and spot areas that need improvement.
Examining mouse cursor patterns helps you make a detailed user experience analysis to optimize your website, web app or landing page.
Use Cases for Mouse Tracking Heatmap
Mouse heatmaps are super useful for many scenarios. Let's break it down.
E-commerce product pages
Mouse click heatmap is gold for e-commerce conversion optimization. It shows you what products grab users' attention or get ignored. This info lets you strategically place products and promotions to increase sales.
Landing pages
For landing pages, mouse heatmaps reveal if visitors engage with CTA buttons or get distracted by other page elements. This info helps you optimize your landing page design to increase conversions.
Blog posts and content pages
This website heatmap type is useful for content creators. It shows how far down the page users scroll and what sections they spend the most time on. It helps create more attractive content that makes users reach the end of the page or strategically reposition key blog post sections.
Navigation and interactive elements
By looking at mouse tracking data, you can optimize navigation menus and other interactive elements for a better browsing experience. It can lead to higher user satisfaction and longer site visits.
Use this info to make better decisions to improve user experience, engagement and business results.
Visualize, Analyze, and Optimize with FullSession
See how to transform heatmap data into actionable insights for peak website performance.
10 Key Mouse Heatmap Benefits
Mouse heatmaps are among the best digital analytics tools for creating user-centric, high-performing websites. Here are the key benefits:
- Visual data interpretation: UX heatmap tools convert complex user interaction data into easily digestible visual insights.
- Instant overview of user behavior: Heatmaps provide an immediate snapshot of how users interact with your website.
- Improved user experience: Heatmaps offer insights to UX/UI designers, allowing them to identify areas of interest and confusion for users.
- Conversion rate optimization: Heatmaps help identify potential barriers to conversion by showing where users get stuck or distracted.
- Content optimization: For content-heavy pages, heatmaps reveal how far users scroll and which sections they engage with most.
- A/B testing support: Mouse heatmaps are excellent tools for comparing different page versions.
- Identification of technical issues: Heatmaps can reveal if users repeatedly click on non-clickable elements or struggle to find important information.
- Mobile optimization: Mouse heatmaps (or touch heatmaps for mobile) help ensure your site is optimized for various devices and screen sizes.
- Reduced bounce rates: By identifying areas where users lose interest or struggle, you can make informed improvements to keep visitors engaged.
- Cost-effective research: Mouse heatmaps provide practical user behavior insights without the need for expensive and time-consuming user testing sessions.
Let's walk you through creating a mouse heatmap with FullSession and show how you can get the most out of heatmap analysis for your website optimization efforts.
How to Create Mouse Heatmap With FullSession
Adding mouse heatmaps to your site with FullSession is easy and will give you great insights.
Sign up and install FullSession
First, start a free trial. Once you're signed up, you'll get a unique tracking code. Add this code to your website's HTML just before the closing </body> tag. It will start collecting user interaction data.
Configure data collection
In your FullSession dashboard go to the heatmap section. Here, you can select which page you want to track, set the heatmap name, and see who created the heatmap and when. You can track specific user segments or time periods for more targeted insights.
Collect data
Let FullSession collect the data. If you are a new user, the time will depend on your website's traffic, but one day should be enough to get meaningful data.
View results
FullSession will show you the heatmap at the top of your webpage. Warmer colors mean more mouse activity. Look at the movement patterns, where the cursor is lingering and where it's not being used.
Act on insights
Use the heatmap data to inform your website optimization decisions. For example, if users are hovering over nonclickable elements, consider making them clickable. If they ignore important content, you might need to reposition it or make it more visible.
Repeat and rinse
Website optimization is a continuous process. Create new heatmaps to see how changes affect user behavior and improve your site based on those insights.
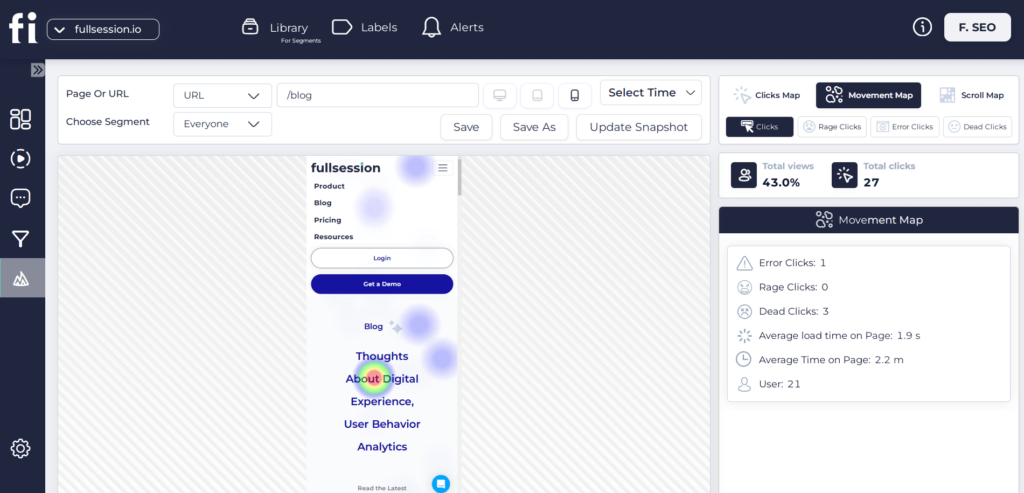
How to Read Mouse Heatmap Data With FullSession
Reading a mouse heatmap with FullSession is straightforward, thanks to its user-friendly interface and extensive features. Here's how to interpret the data effectively.
Select a page or URL
Start by choosing the specific page or URL you want to analyze. It allows you to focus on particular areas of your website that may need optimization.
Choose device type

FullSession lets you filter heatmap data by desktop or mobile devices. This feature is important as user behavior often differs significantly across different devices.
Set time period
Define the timeframe for your analysis. It could be the last day, week, month, or custom period. Comparing different periods can reveal trends or changes in user behavior.
Select user segment
FullSession allows you to analyze specific user segments, which can provide more targeted insights. For example, you might want to focus on new visitors or users from a particular geographic region.
Review key metrics
Before diving into the heatmap itself, take note of important metrics FullSession provides:
- Total views and total clicks
- Average load time on the page
- Average time on page
- Total number of users who visited the page in the selected period
Analyze click types
FullSession categorizes clicks into different types:
- Regular clicks: Normal user interactions
- Rage clicks: Repeated rapid clicks, often indicating user frustration
- Error clicks: Clicks that result in error messages
- Dead clicks: Clicks on non-interactive elements
This segmentation helps identify potential usability issues or areas of user confusion.
Interpret the heatmap
Now, look at the heatmap overlay. Areas with warmer colors (red, orange) indicate higher mouse activity, while cooler colors (blue, green) show less activity.
Pay attention to:
- Hot spots: Areas with high activity that might be working well
- Cold spots: Areas users are ignoring, which might need improvement
- Unexpected patterns: User behavior that doesn't align with your expectations
Compare and contrast
Use FullSession's features to compare heatmaps across devices, periods, or user segments. It can reveal how different users interact with your site and help you tailor your design accordingly.
Remember, the goal is to use these insights to make informed decisions about design changes, content placement, and overall user experience improvements.
Turn User Behavior into Growth Opportunities
Learn how to visualize, analyze, and optimize your site with FullSession.
Mouse Heatmap vs Click Heatmap vs Scroll Heatmap
FullSession also has click maps and scroll heatmaps. Combined, these heatmaps give you a complete view of how visitors interact with your website.
Click heatmaps show where users click or tap on your website. They highlight the most interactive elements and show which CTAs are working. Click heatmaps help determine what's being clicked most on your page and if users are clicking on non-clickable elements, which can help you optimize button and link placement.
Scroll heatmaps show how far down the page users scroll, where they lose interest and leave the page. These maps are key to determining the length of your pages and where to put important info for maximum visibility.
Here's a comparison table of the three heatmap types.
| Feature | Mouse heatmap | Click map | Scroll map |
| Tracks | Cursor movements | Clicks and taps | Scroll depth |
| Key insight | User attention and interest | User interaction and CTAs | Content visibility and engagement |
| Main benefit | Reveals areas attracting attention | Identifies most clicked elements | Shows how much content users see |
| Use case | Optimizing layout and navigation | Improving CTA placement | Determining optimal page length |
As you can see, combining these three heatmap types in FullSession lets you create a more intuitive, engaging and high-performing website that truly serves your users' needs.
Using Mouse Heatmaps With Other FullSession UBA Tools
FullSession has a range of User Behavior Analytics (UBA) tools that complement and build on the insights from mouse heatmaps. By using these tools together, you can gain a deeper understanding of user behavior and make better decisions about website optimization.
Session recordings and replays
Session recordings are video-like replays of individual user interactions on your website. When used with mouse tracking heatmaps, these recordings provide context for the aggregate data.
For example, if your heatmap shows an area of high mouse activity but low clicks, you can watch session recordings to see why multiple users hesitate or what's causing the confusion.
This combination allows you to identify and eliminate pain points in the customer journey more effectively.
Website feedback forms and reports
You can strategically place website feedback forms based on mouse heat maps. For example, if your heatmap shows an area where users are pausing or showing signs of confusion, you can deploy a feedback form in that location to gather user input.
This qualitative data adds to the quantitative data from heatmaps to give a fuller picture of user experience issues and potential solutions.
Conversion funnel analysis
Mouse heatmaps can be powerful when applied to each step of your conversion funnel. You can identify potential roadblocks or distractions that prevent conversions by seeing how users interact with different elements on each funnel page.
FullSession's conversion funnel analysis tool allows you to track user progression through these stages. When combined with heatmap data, you get a clear picture of where and why users are dropping off and can target optimizations.
Website error tracking
FullSession's error tracking feature can show correlations between user behavior and technical issues when used with mouse heatmaps.
For example, if your heatmap shows repeated clicking in an area where errors occur frequently, it could be a frustrating user experience due to a technical problem. This combination of tools allows you to prioritize fixing errors that have the biggest impact on user behavior and satisfaction.
FullSession gives you a complete toolkit to understand and optimize the user experience. This integrated approach allows you to make data-driven decisions that will improve not only individual page elements but also the overall customer journey on your website.
Improve Your Website Performance
Learn how to visualize, analyze, and optimize your site with FullSession.
Conclusion About Mouse Heatmap
Mouse heatmaps have changed how we see and optimize website user interaction. By using mouse heatmaps, you get to see your website through your users' eyes. It is invaluable in spotting areas of interest, pain points, and improvement opportunities that would otherwise go unseen.
When integrating them into a broader analytics strategy, mouse heatmaps deliver the most value.
The role of mouse heatmaps in website optimization will only get bigger. With machine learning and AI advancements, we can expect more advanced analysis of heatmap data and potentially predictive insights and automated optimization suggestions.
Remember, knowledge is power. Mouse heatmaps give you the knowledge to create websites users love interacting with.
FAQs About Mouse Heatmap
Let’s answer the most common questions about mouse heatmaps.
What does a heatmap tell you?
A heatmap visually represents user interactions on a webpage, showing areas of high and low engagement through color gradients.
How do you track mouse movement?
Mouse movement is typically tracked using JavaScript code embedded in the webpage that records cursor positions and movements.
What is mouse mapping?
Mouse mapping is the process of recording and analyzing cursor movements on a webpage to understand user behavior and interaction patterns.
What is the significance of a heatmap?
Heatmaps provide valuable insights into user behavior, helping identify popular content, optimize layouts, and improve user experience and conversion rates.
How do I track mouse activity?
You can track mouse activity using specialized analytics tools like FullSession, which offer heatmap functionality and cursor tracking features.
What is the best mouse movement?
There's no "best" mouse movement, as it depends on the context and user intent. Efficient movements that achieve the user's goal are generally optimal.
How do you simulate mouse movement?
Mouse movement can be simulated using automation tools or scripts that programmatically control cursor position and clicks, often used for testing or demonstration purposes.