FullSession vs. Hotjar Heatmaps: Which Wins for SaaS? ...

User Testing vs. Usability Testing: What’s the Difference?
Have you ever wondered about the difference between user testing and usability testing? Though often used interchangeably, they have different purposes. Both aim to identify functionality issues and UX design flaws impacting the user experience. Due to this overlap, many mix them up.
In this blog post, we’ll clarify the user testing vs usability testing differences and explain why both are crucial for understanding user needs.
We’ll also introduce FullSession, our user behavior analytics software, which helps you gather user feedback and optimize websites, web apps, and landing pages. It efficiently collects quantitative and qualitative data and features session recording and replay, interactive heatmaps, error analysis, funnel and conversion tools, customer feedback widgets, and more.
So, if you want to learn exactly how customers interact with your website and what sparks their interest, schedule a demo now or read this blog post.
Start a Free Trial to Experience FullSession
Learn how our user behavior analytics software gives you the insights you need to create a website that users love to explore and engage with.
Let’s get right into it!
User Testing vs Usability Testing: The Main Difference
User and usability testing are essential to designing websites, web apps, landing pages, and mobile apps, but they are not the same.
User testing lets you observe how real-life users interact with a product. In contrast, usability testing focuses on identifying and solving specific usability problems and determining whether the product works correctly.
Generally, user testing should be conducted before launching a product and throughout the development and design process. You can also conduct usability testing after a product is released to get user feedback.
User Testing vs Usability Testing: The Purpose
Understanding the difference between user testing and usability testing is key for anyone involved in designing and developing products, especially in software and web development.
User testing shows how real users interact with a product and helps you identify any issues they encounter. This type of testing is holistic, focusing on broader questions about user experience and satisfaction. The main goals are identifying user needs, evaluating user satisfaction, uncovering pain points, and gathering user feedback.
Common methods include surveys, interviews, and focus groups. User testing is beneficial throughout the product lifecycle, especially early on, to ensure the product meets user needs and expectations.
On the other hand, usability testing assesses how easily and effectively users can accomplish tasks using the product. This type of testing is more specific and targets the product’s design and functionality.
The primary objectives are to measure task success and identify usability issues hindering the user's ability to use the product efficiently.
User Testing vs Usability Testing: When to Use Each
Start with UX testing as soon as possible. Usability testing is critical during development because it helps ensure your product meets users' needs.
However, you shouldn’t stop performing usability testing even after the product launch, especially if you plan to introduce new software features. Usability testing determines how easy it is for customers to use your product or website, so it’s essential to approach it thoroughly.
On the other hand, user testing is vital throughout the entire product lifecycle. User testing methods like surveys and market research are great for gathering ideas before launch. Other techniques, like A/B testing, should be done post-launch to ensure that your product meets the quality levels your customers expect.
Convenient usability testing tools like FullSession can help you identify potential usability issues and weak spots on the website, web app, or landing page through interactive heatmaps, customer feedback forms, funnel and conversion tracking, error analysis, and session recordings and replays.
FullSession combines important user and usability testing features to help you analyze user behavior and provides insights on friction points that may lead to website abandonment or affect conversion rates.
Boost Customer Satisfaction and Experience
Learn how to visualize, analyze, and optimize your site with FullSession.
Usability testing tools
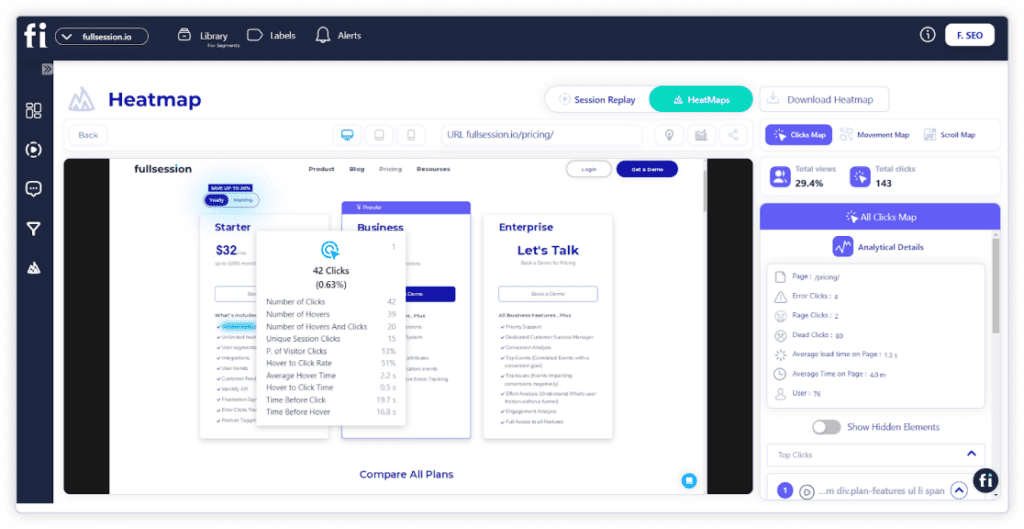
Interactive heatmaps work in real time and show what the user pays attention to. They use visual data to showcase results—users interact with red and warm-colored areas the most, while blues and colder colors represent areas users interact with the least.

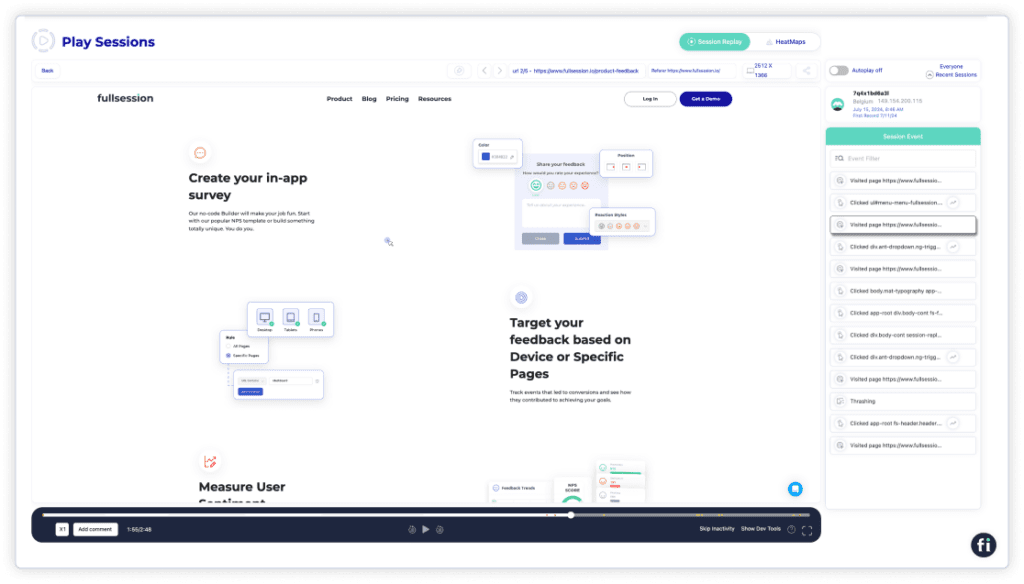
Session recordings help you determine which parts of the website users have issues navigating. The FullSession session recording tool captures each user session and all key interactions. You can replay each recording and see what caused the customer to leave your website.

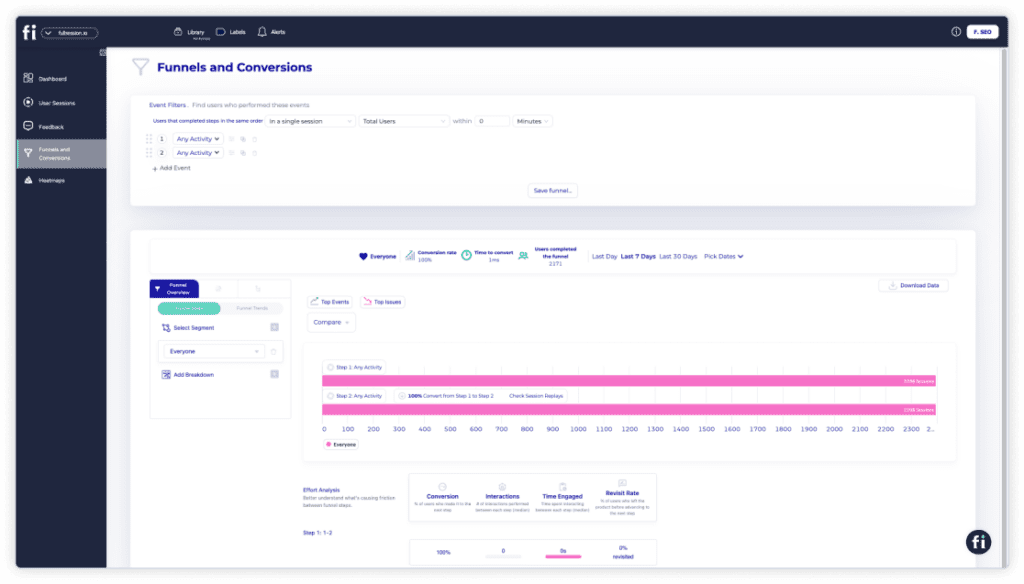
FullSession’s funnels and conversions feature provides a comprehensive analysis of user journeys, enabling you to track, understand, and optimize each step of your conversion funnel.
You can visualize the progression of users through each step, identify key actions driving conversions, and pinpoint issues causing drop-offs.

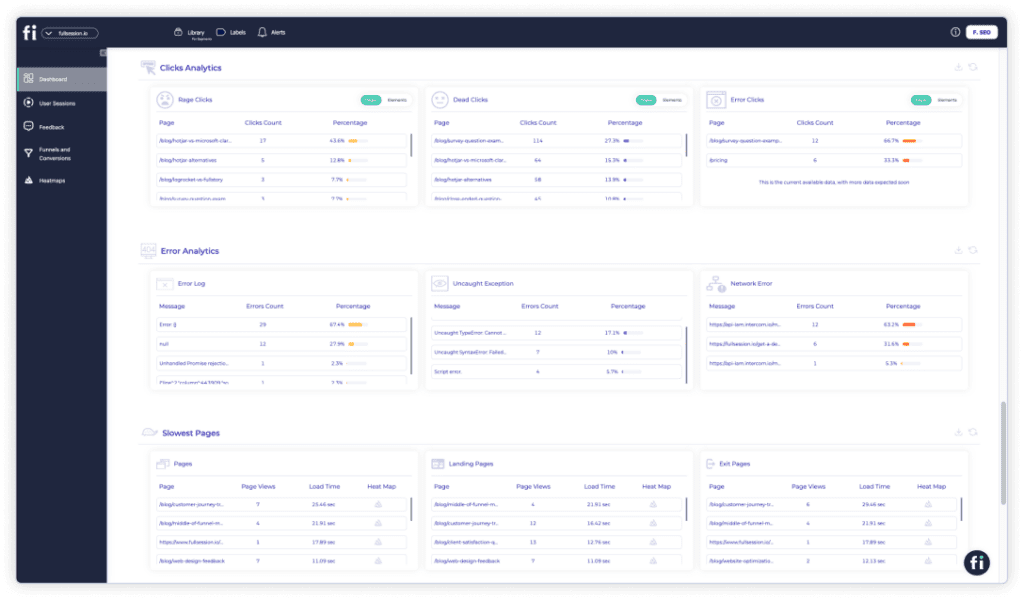
The error analysis feature assists in detecting, evaluating, and fixing various errors affecting user experience.
FullSession uses extensive data on error clicks, network errors, console errors, error logs, and uncaught exceptions to offer valuable insights for improving the reliability of your digital products.

The customer feedback form lets you collect insights directly from website visitors. FullSession has a convenient editor that enables you to create accessible and attractive website feedback forms in minutes.

We’ll discuss creating a user feedback form with FullSession below, so stay tuned.
User Testing vs Usability Testing: The Testing Process
Grasping the difference between user testing and usability testing is key for anyone diving into product design and development.
Let’s explain what each process entails and why it matters.
Types of usability tests
Several usability testing methods help you discover usability issues and improve the final product. There are different types of usability tests, each with a unique purpose depending on your test user and target audience. Let's talk about each one.
1. Unmoderated and moderated usability testing
Unmoderated usability testing involves choosing a group of participants who will test a product or service on their devices at home without researchers monitoring them. It’s excellent for simulating real-world experience.
Conversely, moderated testing requires researchers to participate and observe users. At the same time, users perform specific activities, such as setting up the application, browsing products, or navigating your website.
You can conduct moderated testing in an office setting to ensure all users have the same equipment.
2. Guerilla testing
Guerilla testing is a great way to get feedback on your prototype by presenting it publicly. It is more cost-effective because you don’t need to spend funds gathering a dedicated focus group. You only need random people on the street who agree to see or test your product.
The only downside is that this method doesn’t show how the product would appeal to specific user groups—it focuses on the general public. Because you’re testing random participants, not all will be in your niche interest group.
So, if you’re in early-stage development, you might want to use more traditional methods such as surveys and user feedback.
3. Session recordings
Session recordings and replays are among the most effective methods to see how users navigate your website.
Tools like FullSession let you record a user’s every move on your website. So, for example, if the user bails before finalizing a purchase, you will identify the exact point at which the user decides to exit. This helps you diagnose potential issues and modify your pages accordingly.
Book a demo today.
How to conduct a usability test?
The best way to conduct a usability test is to use FullSession to analyze your website and identify specific usability problems.
You can watch user interaction with your website and analyze user activity through website heatmaps and session recordings. We also provide a customer feedback feature that lets you create customer feedback forms quickly.
Our funnels and conversions tool helps you track and optimize each step of your conversion funnel. The error analysis feature allows you to detect and resolve various errors, ensuring a smoother user experience.
Setting up FullSession is easy, and it only requires a couple of steps:
- Sign up for a free trial
- Confirm your email address and connect your website to FullSession
- Get your recording code
- Confirm installation
- Access each tool through your dashboard
Types of user tests
You can use various user research methods to gather actionable data on what works on your website and what doesn’t. We’ll mention several types of user tests below that are the most common and most effective.
1. A/B testing
The most famous user test is an A/B test or a multivariant test. It involves showing users two versions of a product or service and then measuring which one performs better.
A/B tests can be conducted online or in person and often test website or app changes.
2. Focus group
Another popular type of user research is focus groups. It involves gathering a group of users to discuss their thoughts on a product or service.
You can conduct focus groups in-person or online to get feedback on a new product or service before it’s launched.
3. Surveys and feedback
Finally, surveys and feedback are user assessment tools that can help you learn more about what goes on inside your customer’s head.
You can conduct surveys and feedback online or in person and ask users about their thoughts on a variety of topics or specific features on your website.
How to conduct user testing?
To conduct user testing, observe users while using your product. You can do this by watching them interact with the product or by asking them to complete specific tasks. You’ll also need to ask users for feedback about their experience using the product.
FullSession can help you gather customer feedback with ease and in real time.
Here’s how to create your feedback form with FullSession:
- Sign up for a free trial
- Confirm your email address and connect your website to FullSession
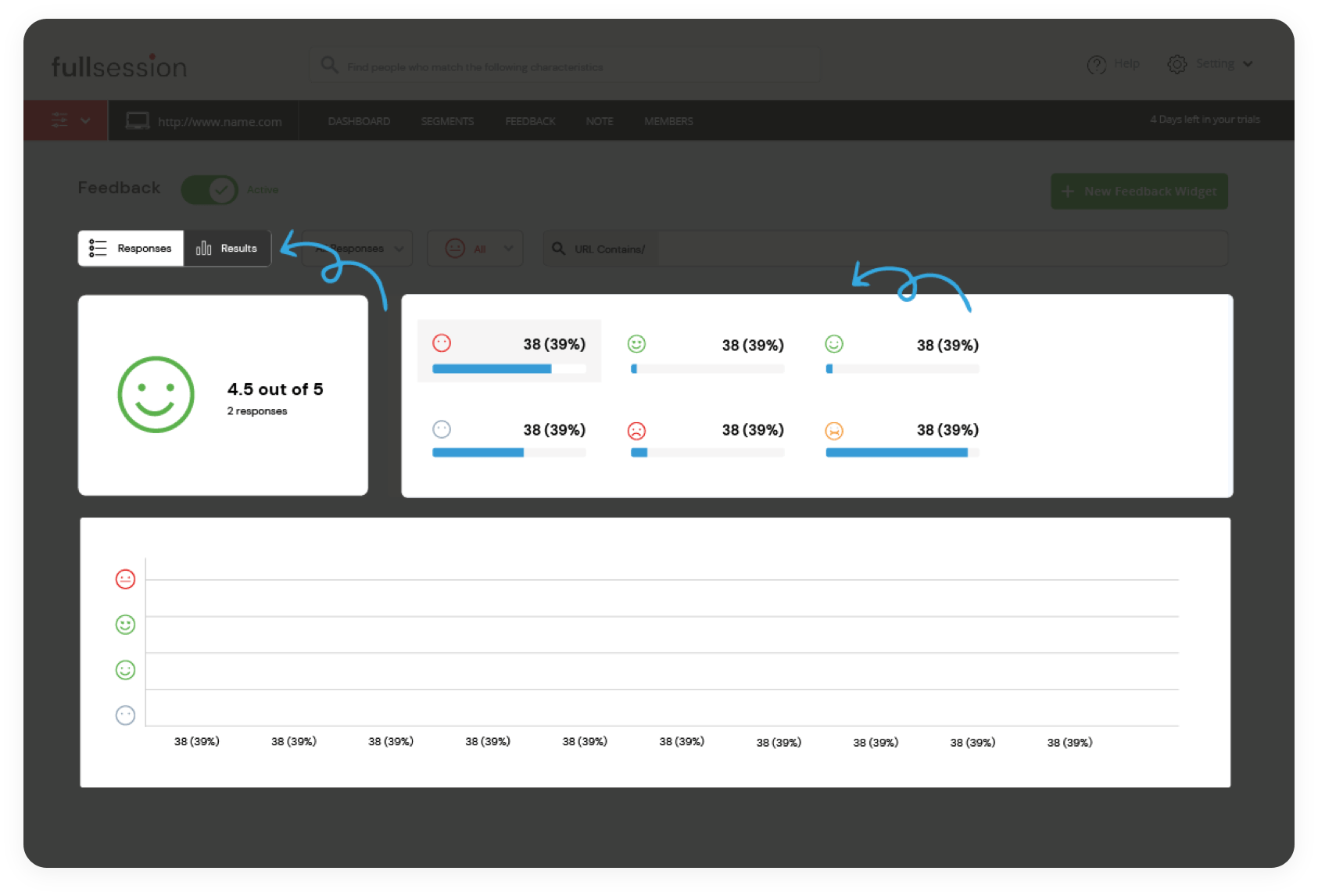
Open your dashboard and navigate to the Feedback section.

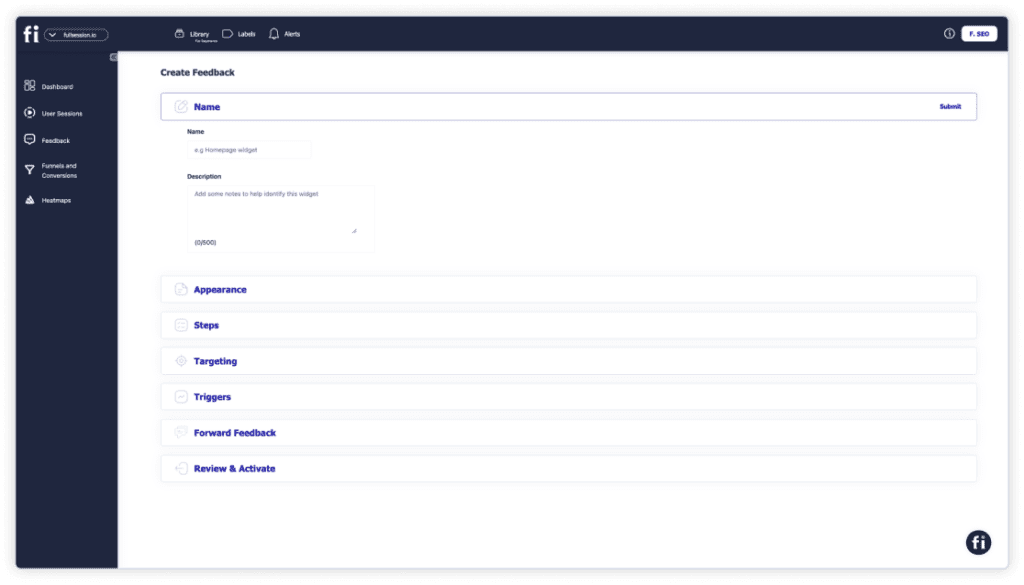
Click on the New feedback widget option.
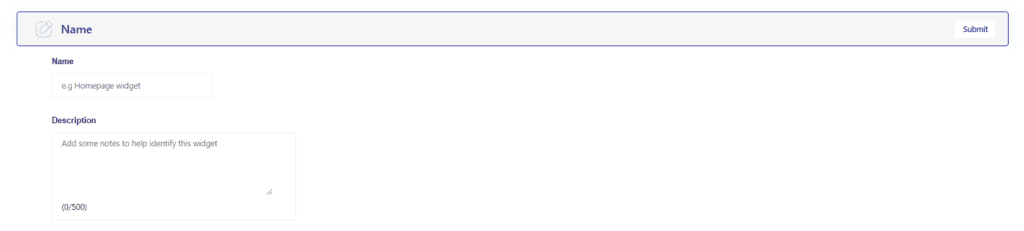
Name your widget and add a description (for identification purposes).

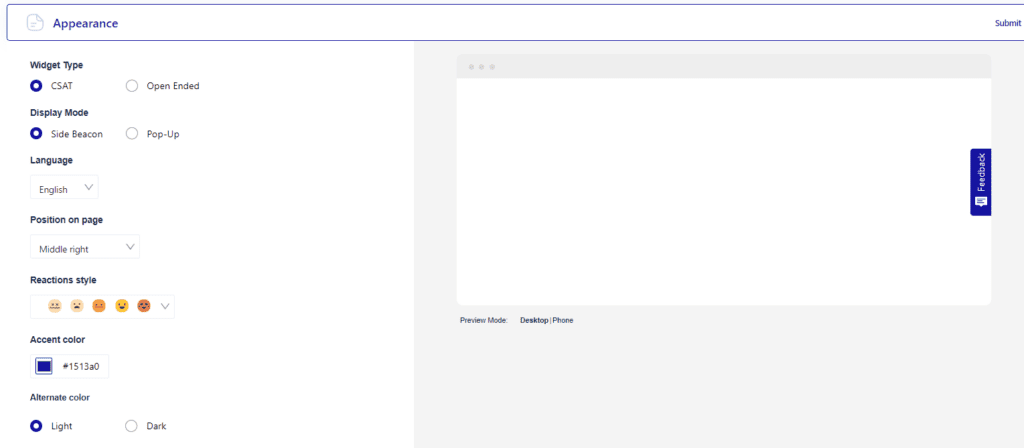
Select language, position on the page, reaction style, and accent colors.

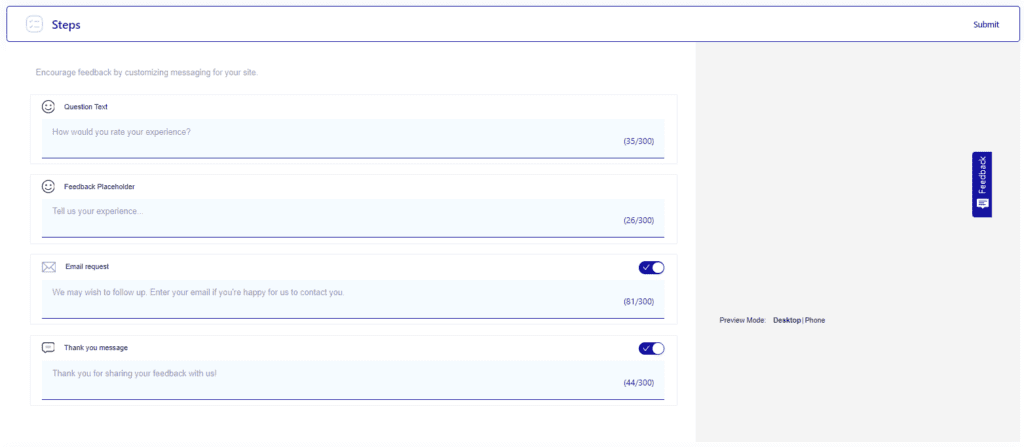
Customize the messages your customers will see when prompted to leave feedback. Toggle buttons on and off to select different feedback form options.

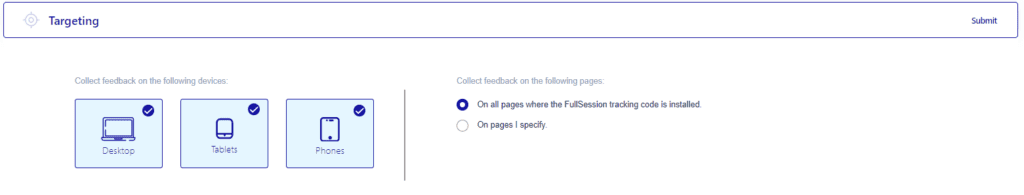
Choose the devices you’d like to collect feedback from.

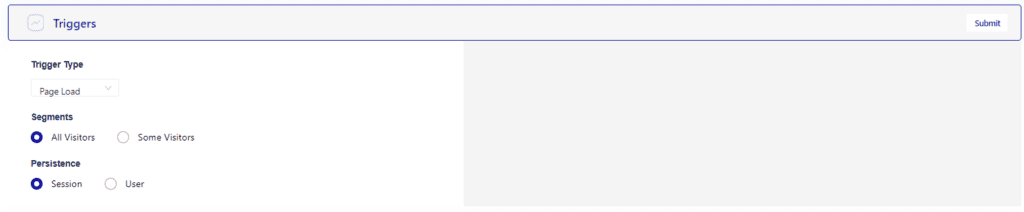
Select the specific triggers for when you want to deploy the feedback widget.

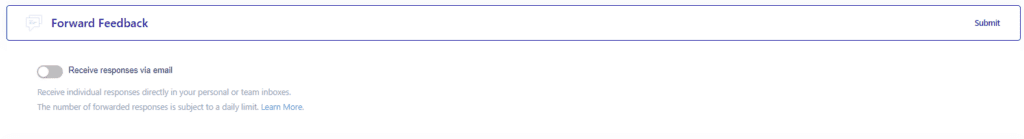
Choose whether to receive the data in your personal or team inbox by toggling the button.

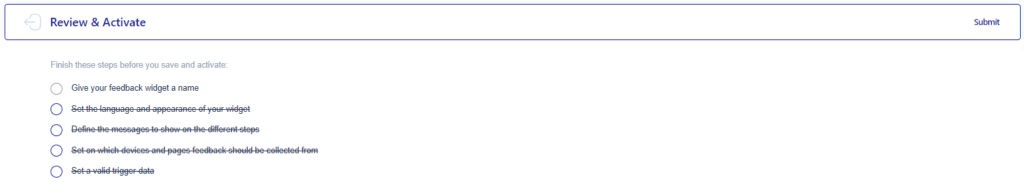
Before you finish, you’ll see a quick checklist that confirms you took all steps correctly before publishing.

Once the checklist is complete, you can activate the feedback form. Press Start incoming feedback to enable the widget.
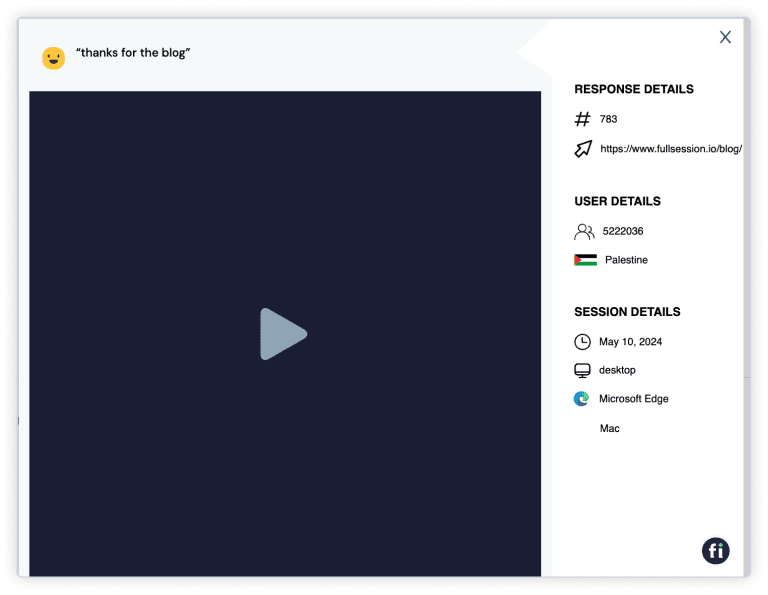
Each customer feedback is connected to a session recording so you have a detailed overview of the user’s experience during their session.

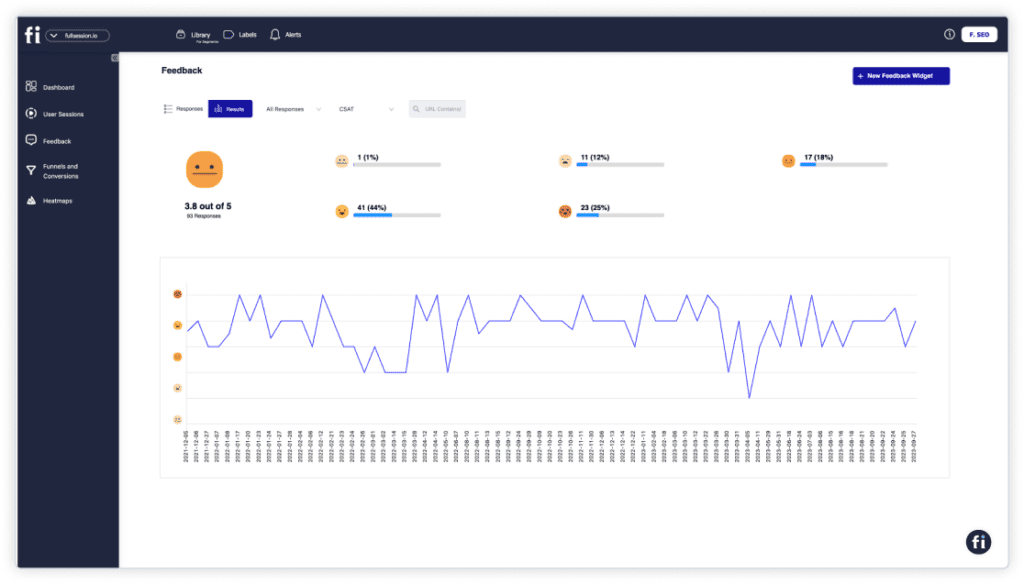
You can also get an overview of all the users’ feedback and key metrics for each feedback widget. When you click on ‘Results’ in the Feedback tab, you’ll see the overall score of your feedback widget as well as the distribution of each rating.

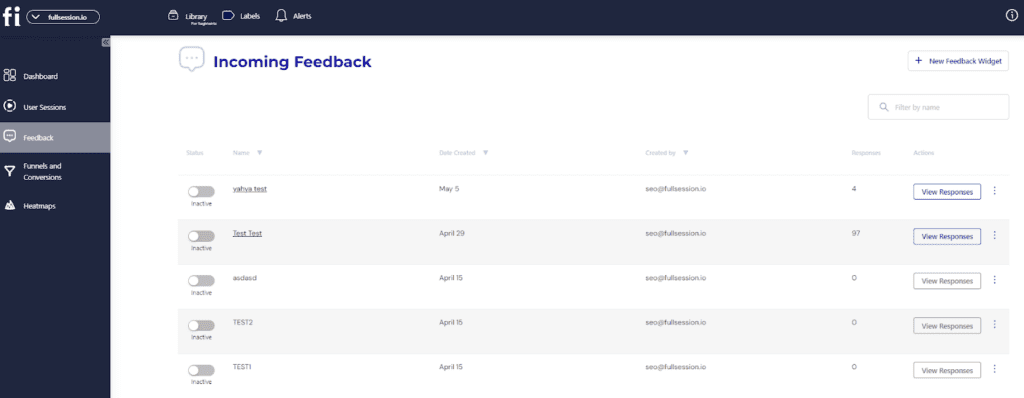
That’s it! You’ll receive notifications anytime a user fills out the feedback form. You can access this data by navigating to the Feedback panel and checking the Incoming Feedback section.
As you can see, creating interactive feedback forms has never been easier with FullSession.
Book a demo and see how our user experience analysis tool can help you boost conversions.
User Testing vs Usability Testing: The Benefits
User testing and usability testing are two important methods for evaluating a product's user experience. Both have benefits, so let’s compare them to see which suits your needs best.
Benefits of website usability testing
What's the point of web usability testing methods? Here are several benefits:
- Improved usability – When you fix usability issues, your website becomes easier to use, and people are more likely to achieve their goals. It can improve customer satisfaction and loyalty and increase conversions and revenue.
- Increased efficiency – With a more efficient website, people will be able to find what they’re looking for faster and will be less likely to abandon your website feeling frustrated.
- Improved user satisfaction – A well-designed website that’s easy to use will make your users happy, leading to increased brand loyalty and word-of-mouth marketing.
- Increased conversions – When a website is easy to use, people are more likely to complete the tasks they set out to do. It can lead to increased sales and conversions.
- Reduced support costs – Easy-to-use websites typically require less support, leading to reduced expenses.
- Increased customer retention – Happy customers are more likely to stay with your company, while unhappy customers are more likely to leave.
- Improved search engine ranking – A well-optimized website that’s easy to use is more likely to rank high in search engine results pages.
- Increased market share – You can improve your market share and attract new customers.
Benefits of website user testing
On the other hand, here are the most important advantages of website user testing:
- Diagnosing hidden issues – User testing can help you find usability issues you may not have been aware of, such as problems with your website layout, design, or content.
- Understanding users better – It lets you see how people use your website, which can be very different from how you think they use it. This feedback can be priceless for understanding what works well on your website and what doesn’t.
- Improved user experience and user-friendliness – User testing can help you make your website more user-friendly by identifying and addressing usability issues. It can also help you understand how users interact with your website, which can help you make your website easier to use.
- Improved conversions – User testing sessions can help you increase conversions on your website by identifying and addressing why customers decide to leave your website.
- Fewer customer support inquiries – It helps you enjoy reduced customer support inquiries by identifying and addressing usability issues. If a website is easy to use, no one will have questions about how it works.
Improve Website Usability with FullSession
So, what’s the difference between user testing and usability testing?
User testing is the process of observing people as they use your product or website. On the other hand, usability testing is a more formal evaluation that measures how easily users can complete specific tasks on your site.
We offer powerful tools for capturing and analyzing user behavior, allowing you to identify areas for improvement and create a fantastic user experience.
FullSession helps you learn why customers exit the website, why your cart abandonment rate is high, or why some elements on your website don’t convert as well as others.
If you want to conduct usability and user tests with FullSession, schedule a demo today.
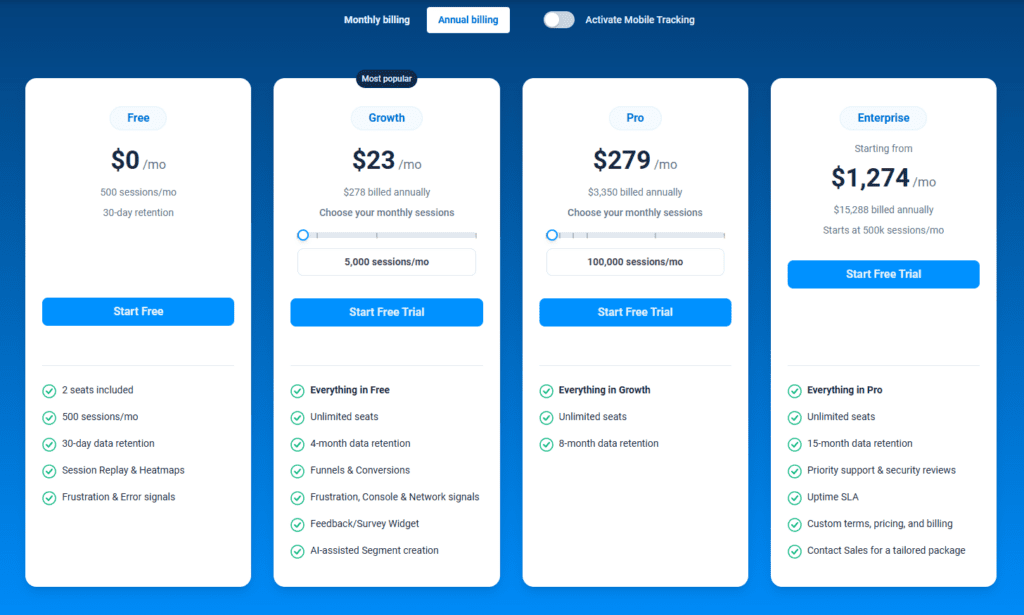
FullSession Pricing Plans

The FullSession platform offers a 14-day free trial and three paid plans: Starter, Business, and Enterprise. A yearly subscription can save you up to 20%!
Here are more details on each plan.
- The Free plan is available at $0/month and lets you track up to 500 sessions per month with 30 days of data retention, making it ideal for testing core features like session replay, heatmaps, and frustration signals.
- The Growth Plan starts from $23/month (billed annually, $276/year) for 5,000 sessions/month – with flexible tiers up to 50,000 sessions/month. Includes 4 months of data retention plus advanced features like funnels & conversion analysis, feedback widgets, and AI-assisted segment creation.
- The Pro Plan starts from $279/month (billed annually, $3,350/year) for 100,000 sessions/month – with flexible tiers up to 750,000 sessions/month. It includes everything in the Growth plan, plus unlimited seats and 8-month data retention for larger teams that need deeper historical insights.
- The Enterprise plan starts from $1,274/month when billed annually ($15,288/year) and is designed for large-scale needs with 500,000+ sessions per month, 15 months of data retention, priority support, uptime SLA, security reviews, and fully customized pricing and terms.
Conduct Your First User Testing Today
Setting up your first user testing tools with FullSession takes less than 5 minutes, and it's completely free!
Get a demo now.
FAQs About User Testing and Usability Testing
What is the difference between usability and user acceptance testing?
Usability testing evaluates how easy and user-friendly a product is, aiming to improve user experience. User acceptance testing (UAT) ensures the product meets business requirements and is ready for deployment.
What are the three types of user testing?
The three types of user testing are usability testing (to improve user experience), user acceptance testing (UAT) (to validate business requirements), and A/B testing (to compare two versions for performance).
What are the main differences between user interviews and usability testing?
User interviews gather qualitative data about user needs and opinions without product interaction. Usability testing observes users interacting with the product to identify usability issues.
What is the difference between user validation and usability testing?
User validation confirms the product meets user needs and requirements. Usability testing ensures that the product is effective by assessing how easy and efficient it is for users to accomplish tasks within the product.