Are you looking to optimize your website's performance but unsure if VWO is the right choice? You're in luck! We've compiled...

Best 9 Website Feedback Tools In 2025 (Comparison Overview)
Improving user experience through feedback can take your website from good to converting. That's where website feedback tools come in. They give you the insights needed to boost user experience and keep visitors coming back for more. These tools are crucial because they let you hear directly from users, providing raw data that drives improvement.
In this article, you should have a better understanding of which website feedback tool is most appropriate for refining your website.
Overview: Website Feedback Tools
Website feedback tools allow you to get UX and product functionality feedback anywhere on your site, or in-app. With some tools, this feedback can come in the form of visual feedback, also known as heatmaps.
Certain feedback widgets give voice to mouse clicks and scrolls, transforming them into actionable insights. Other types of widgets come in the form of customer feedback surveys. These survey tools allow the user to give a wide range of types of feedback, whether it's in-app feedback, emoji feedback buttons, pop-up surveys, product feature surveys, and more types of feedback widgets.
Using customer feedback collection tools alongside other software like heatmaps and session recording software allow you to not just send the right types, or most engaging types of pop-up surveys your users, but also know exactly when to trigger the survey or feedback widget on a customer's journey.
Types Of Feedback Widgets
Here is a short list of some of the most important feedback widget types. Here is a deeper dive into types of feedback widgets.
- Pop-Up Surveys
- On Page Surveys
- Website Feedback Widgets
- Email Surveys
- Product Reviews
Why Are Customer Feedback Tools Important
Collecting feedback is an essential step for website owners to increase customer satisfaction and their UX. Feedback forms are a big step in the process of running a UX audit.
By implementing customer feedback forms, not only can quantitative data be gathered, but also qualitative information that delves into the factors influencing visitors decision-making processes.
This qualitative feedback help identify potential issues, comprehending the reasons behind customer behavior, and determining what motivates them to make purchases or sign up for services.
Now let's look into a list of the best of these tools.
List of the Best 9 Website Feedback Tools in 2024
1. FullSession
FullSession offers every tool needed for your website, analyzing every click and scroll to help you understand what works and what doesn't.
With FullSession, it's not about drowning in data; it's about getting actionable insights that actually make sense. You can watch real-time recordings of user sessions, and see exactly where they get stuck or bail out.
FullSession Customer Feedback Tools
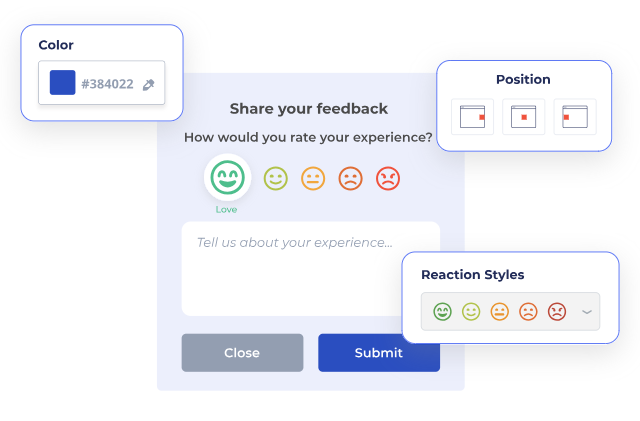
Feedback can be received on any feature your product offers, or the UX of the app or marketing site itself. FullSession has a range of website feedback tools. This includes feedback forms and feedback buttons. Within the FullSession dashboard, you can customize these feedback widgets in any optimal way you want.
Here are the 7 steps in gathering customer feedback with FullSession.

This feedback allows you to:
- Understand the intentions behind your users.
- Get direct feedback anywhere on your site or app.
- Understand user sentiment better and implement instantly.
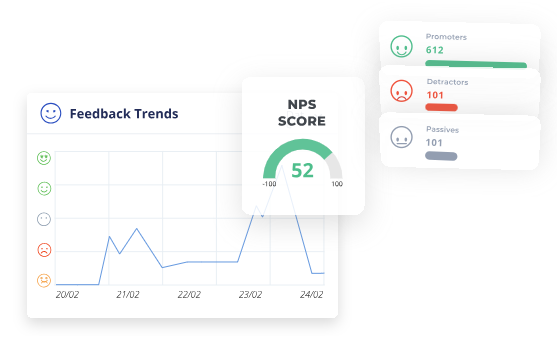
Net Promoter Score
Net Promoter Score (NPS) is a straightforward yet powerful customer survey tool used for gauging customer sentiment. It involves asking respondents one question: On a scale of 0 to 10, how likely are you to recommend our company/product/service to someone you know? FullSession allows you to gather this data.

Other Features Within the Same Dashboard
As mentioned before, you can enhance your quantity and quality of feedback responses by simultaneously using tools like heatmaps and session recording.
FullSession allows you to use all three tools at once:
- Website feedback software.
- Session replay software.
- Website heatmap tools
Using all three of these softwares on one site or app, makes it so easy to master customer satisfaction. Also, FullSession doesn't just offer these feedback collection softwares within it's app, it also provides the following:
- Website analytics.
- Customer support functions.
- User behavior analysis reports.
- Funnel and conversion tracking and AI summaries.
- Product and Website Usability Testing.
.png)
Install Your First Website Feedback Form Right Now
It takes less than 5 minutes to set up your first website or app feedback form, with FullSession, and it's completely free!
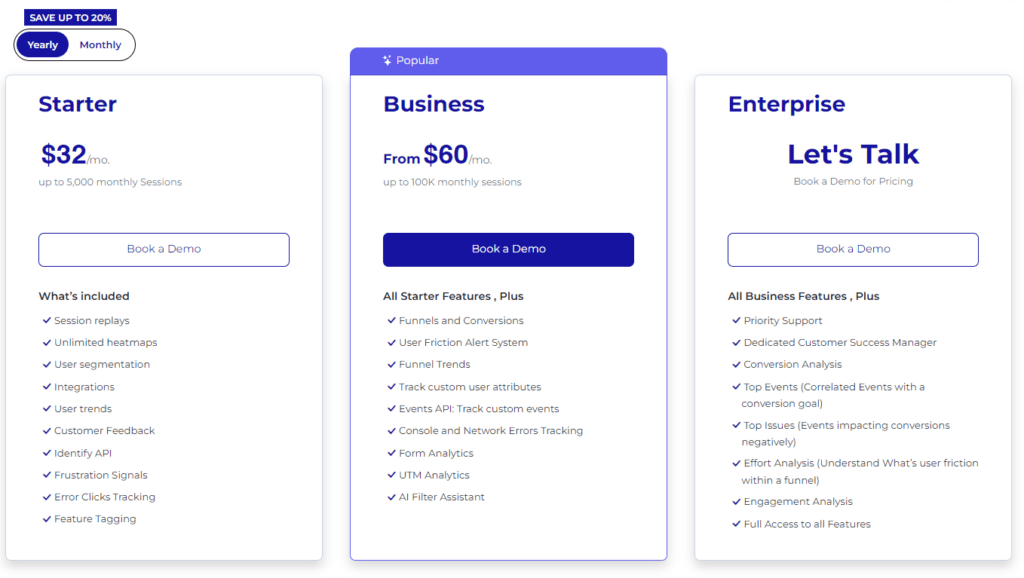
FullSession Pricing Plans

Here are more details on each plan.
- The Starter plan costs $39/month or $32/year and allows you to monitor up to 5,000 monthly sessions with up to 6 months of data storage.
- The Business plan costs $75/month or $60/year and helps you to track and analyze up to 100,000 monthly sessions with up to 12 months of data storage.
- The Enterprise plan has custom pricing and offers customizable sessions plus full access to all features.
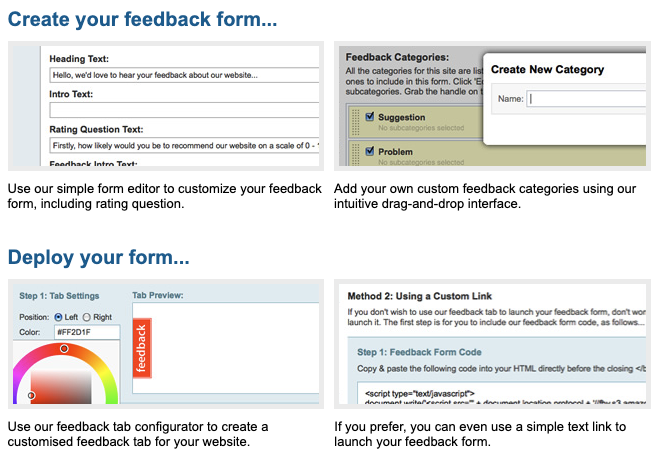
2. Feedbackify
This tool lets users voice their opinions and suggestions without breaking stride in their online journey. Visitors can tell you what rocks and what doesn't with just a few clicks.
With Feedbackify, crafting feedback forms is easy. You drag and drop form elements to create custom surveys no coding required.

Source: Feedbackify
3. Typeform

Source: Typeform
Typeform's intuitive interface lets you create forms that are not only beautiful but also highly functional. Typeforms can include logic jumps which make them smarter than your average survey. With these smart forms, if a user says they found your checkout process hard, the next question automatically digs deeper into that issue.
The power of Typeform lies in its ability to blend seamlessly into any brand’s style guide. Typeform is best used as a feedback survey after the user has completed something, such as a purchase. It is not meant for live website visitors or to be embedded on a web app.
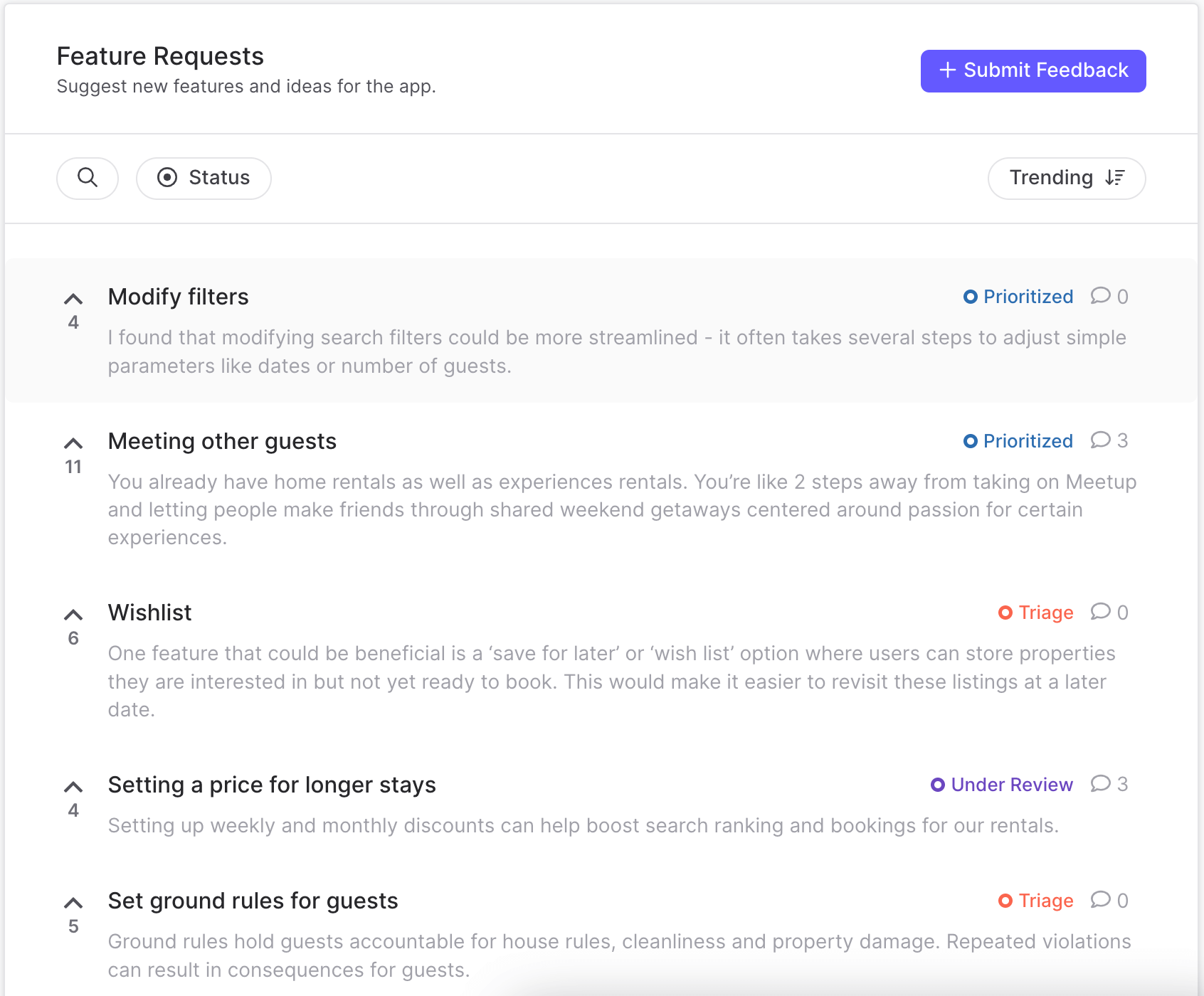
4. Rapidr

Source: Rapidr
Rapidr is built for community feedback within an app. This tool doesn't just collect responses, it's designed to foster community around your product.
This includes recieving product suggestions and having a voting system on upcoming features within the community.
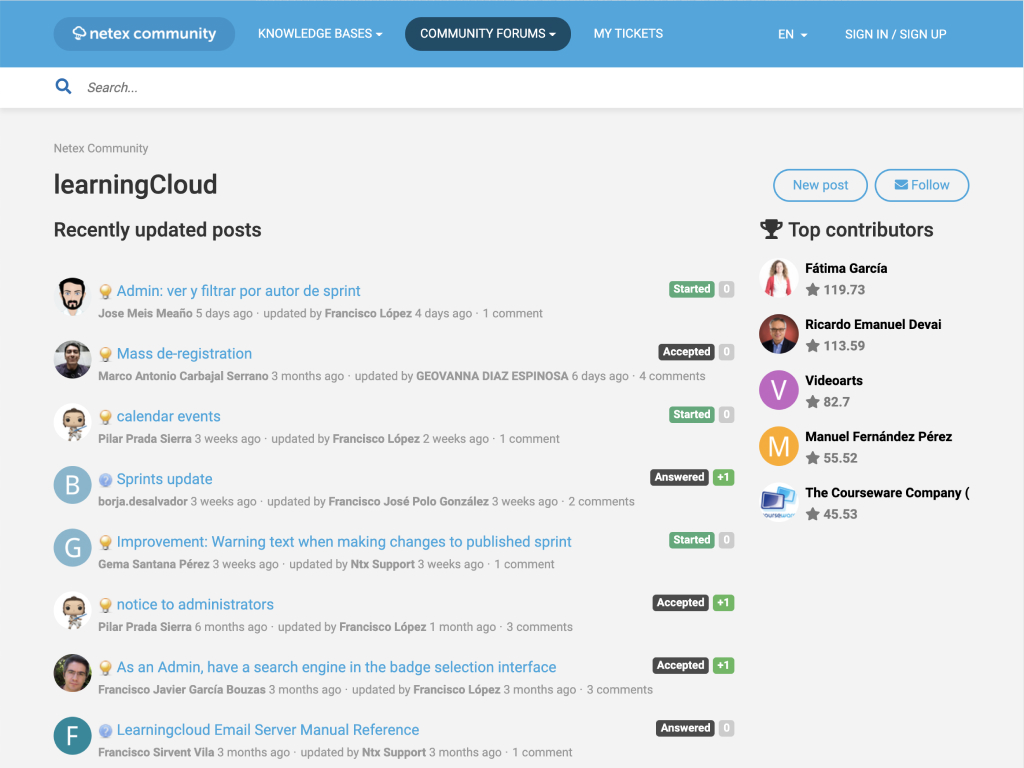
5. UserEcho

Source: UserEcho
UserEcho is like an online town hall where feedback flows freely and directly influences the roadmap of your site. Similar to Rapidr, it doesn't just collect comments; it fosters community discussion. Users can cast their ballots for each other's ideas.
But don’t let its simplicity fool you, UserEcho adds the element of analytics tools so you can track which issues are gaining traction over time.
- Voting system lets users prioritize their own pain points.
- Slick integration means no tech headaches when setting up.
- Analytics give insight into trends over time—.
6. Marker.io
Marker.io is perfect for teams that thrive on visual communication but don't want their tools scattered. It has the ability to let users report issues right when they spot them, anywhere.
They click a button, doodle some feedback onto the screen, and voila. Their input lands exactly where you need it, integrating right into your project management tool.
7. TrustPilot
TrustPilot stands out for a reason, what sets it apart is its focus on verified user reviews that help build brand credibility. It's geared towards service or product feedback rather than functionality or UX.
This platform isn't just about collecting feedback, it lets customers champion your business with their testimonials.
With TrustPilot, gathering insights goes beyond simple star ratings. Detailed analytics give you a peek into customer sentiment trends over time so you can make informed decisions based on what users love or don't love about your service or product.
8. SurveyMonkey
SurveyMonkey offers custom branding and skip logic that makes each question feel like it was custom written. This is similar to TypeForm.
Although, unique to SurveyMonkey is the types of placements on a site, any the access to a huge library of 300+ survey templates that you can plug-n-play within SurveyMonkey.
9. CrazyEgg
CrazyEgg is the closest in getting to the amount of functions that FullSession provides simultaneously. As for feedback collection, It gives surveys and polls an easy home right on your site so that customers can give you feedback.
Overall, CrazyEgg is one of the top website feedback tools on the market.
Conclusion
So, out of the top website feedback tools on the market, which is the best for your business?
If you're looking for in-app, community based forums with a voting system and democratized roadmap, Rapidr is your best bet.
If you're looking for a customer feedback and survey tool, there are some good options out there. If you're looking for the product that excels when it comes to customer feedback, but has the most external features that complement feedback, including:
- Session Recording
- Heatmaps
- Funnel Optimization
- Analytics
In this case, FullSession is your best bet. It takes less than 5 minutes to set up your first website or app feedback form with FullSession, and it's completely free! Click here to sign up for your 14-day free trial.
FAQs in Relation to Website Feedback Tool
What is a website feedback tool?
A website feedback tool lets users share their thoughts directly on your site, guiding improvements and enhancing user experience.
How do you collect feedback from a website?
To gather feedback, embed forms or use tools that prompt visitors to rate features and leave comments as they browse.
How do I give feedback to my website content?
Offer clear prompts for users to weigh in on your content's usefulness and appeal—this can sharpen your material's edge.
How can I review my website?
Analyze visitor data, employ usability tests, or tap into analytics tools for actionable insights into your site's performance.