Are you looking to optimize your website's performance but unsure if VWO is the right choice? You're in luck! We've compiled...

8 Crucial Steps for a Successful Website Relaunch
Does your website look outdated? Is it getting harder and harder to generate leads? Or perhaps you want to make your website more mobile-friendly?
Whatever the reason may be, a site overhaul requires a careful, step-by-step approach to be successful.
In this guide, we'll walk you through the 8 key steps to an effective website launch, including the most important aspects you need to consider and useful tips to make this process as easy as possible.
What Calls for a Website Relaunch?
Launching a new website is often a complex, expensive, and time-consuming process. In other words, it's not something businesses do on a whim, and there's usually a major reason for doing an overhaul.
Here are the most common reasons that call for a website relaunch:
Outdated Design
If your website looks like a relic from the early 2000s, it's a clear sign that a refresh is overdue. Web design trends evolve rapidly, and an outdated site can harm your brand's image, making it seem behind the times.
Poor User Experience (UX)
User expectations have skyrocketed, and a site that's difficult to navigate, confusing, or slow is a surefire way to drive potential customers away. A relaunch can address these issues, making your site intuitive, user-friendly, and accessible.
Non-Responsive Design
With the majority of internet traffic coming from mobile devices, a website that doesn't perform well on smartphones and tablets is practically invisible to a vast segment of the market. A mobile-friendly, responsive design is non-negotiable.
Underperforming Metrics
If your website is experiencing high bounce rates, low conversion rates, or declining traffic, these are clear indicators that something isn't working. A relaunch allows you to diagnose and fix these issues.
Rebranding
When your business undergoes a rebranding, your website should reflect these changes. Whether it's a new logo, color scheme, or a shift in messaging, your site must align with your current brand identity to maintain consistency and reinforce your brand in the minds of your audience.
SEO and Content Strategy Overhaul
Search engines and SEO best practices are constantly evolving. A website relaunch offers the perfect opportunity to revamp your content strategy, improve SEO, and ensure your site is optimized for the latest search engine requirements.
8 Key Steps for Launching a New Website
Every business knows the effort, time, and money it takes to launch a new website. That said, it's crucial to do it right the first time.
Follow these steps to ensure your website redesign and launch is as hassle-free as possible:
Step 1: Plan the User Experience and User Interface
Planning the UX and UI sets the foundation for how users will interact with your site, affecting everything from customer satisfaction to conversion rates. Here’s a step-by-step guide to ensure your UX and UI planning hits the mark:
Understand Your Audience and the User Journey
To lay a solid foundation for your website's design and functionality, start by conducting thorough user research. By employing surveys, interviews, and analyzing user analytics, you can gather valuable insights about both your current and potential users.
This data serves as the basis for creating detailed personas, which are profiles that encapsulate the characteristics, needs, challenges, and behaviors of your typical users.
With these personas in hand, the next step is to map out user flows. These are visual representations of the paths users might take when interacting with your website, such as making a purchase or signing up for a newsletter.
It's also essential to identify key interactions within these user flows. These are the moments that require special attention, both in terms of user interface (UI) design and functionality.
Plan Your Website Redesign Strategy
Incorporating SEO principles into your user interface (UI) design ensures that your content is easily accessible and indexable by search engines while also maintaining clear and intuitive navigation for users.
Adopting a content-first design philosophy is equally important. By letting the content dictate the design process, you ensure that the website truly resonates with your audience's needs and interests. This strategy involves designing around your content rather than trying to fit your content into an already-defined design.
Accessibility should be a fundamental consideration in your design process. If you ensure your website is accessible to people with disabilities, you not only adhere to the Web Content Accessibility Guidelines (WCAG) but also open your website to a wider audience.
This includes implementing features such as text-to-speech compatibility, keyboard navigation, and proper contrast ratios.
Lastly, responsive design is a must in today's multi-device world. Your UI must provide an optimal browsing experience across a variety of devices and screen sizes. This means designing flexible layouts that adjust and look great whether they're viewed on a desktop, tablet, or smartphone.
Set Up the First Steps to UX Design
Beginning the design process with low-fidelity wireframes is a practical approach to drafting the basic layout and structure of your website's pages. These preliminary sketches serve as the blueprint, allowing for the exploration of different design concepts without a significant investment of time or resources.
Once these wireframes are in place, the next step is to engage in an iterative process of refinement. This involves soliciting feedback from stakeholders and potential users to hone in on the most effective and user-friendly design.
The insights gained during this phase are invaluable. They guide adjustments and improvements to the wireframes to better meet your audience's needs and expectations.
Following the refinement of wireframes, the process moves on to the creation of high-fidelity mockups. This stage transforms the basic wireframes into detailed and polished designs, incorporating elements such as color schemes, typography, and imagery. These mockups provide a more accurate representation of the final website.
An essential aspect of this design journey is ensuring brand consistency throughout the user interface. It's important that the UI reflects your brand's identity and consistently applies design elements that resonate with your brand image.
Step 2: Benchmark Your Current Website Metrics
Benchmarking your current website metrics gives you a clear picture of how your website is performing and what needs to be improved through your website redesign.
Here are the top key performance indicators (KPIs) you need to measure to gain valuable insights:
- Total Visits: The overall number of visits to your website.
- Unique Visitors: The count of distinct individuals visiting your site within a given period.
- Traffic Sources: Where your traffic comes from (e.g., Google search, social media, other blogs).
- Bounce Rate: The percentage of visitors who leave after viewing only one page, indicating their engagement level.
- Pages Per Session: Average number of pages viewed during a session, reflecting user engagement and interest.
- Average Session Duration: The average amount of time spent on your site per visit.
- Conversion Rate: The percentage of visitors who complete a desired action (e.g., purchases, newsletter sign-ups, call bookings).
- Lead Generation: The number of new leads or contacts obtained through the website.
- Page Load Time: How quickly your site loads, as it impacts both SEO and user experience.
- Exit Pages: Pages from which users most frequently leave your site, potentially indicating issues with content or usability.
- Mobile Responsiveness: How well your site performs on mobile devices, impacting user experience and search rankings.
- 404 Errors: The number of broken links or pages affecting user experience and SEO.
- Security: Indicators of your website's security (e.g., SSL certificate status), which can influence trust and search rankings.
- Net Promoter Score (NPS): Measures overall customer loyalty and satisfaction.
- Customer Surveys/Feedback: Direct insights from users about what they like and dislike about your website.
Step 3: Identify Your Website Redesign Goals
Now that you've planned out the UX and benchmarked your current website's metrics, it's time to ask the big question: "Why?" Why are you designing a new website? Any significant change to your existing website needs a good reason behind it.
Common goals involved in a website relaunch include:
- The site needs to look good and function well on a variety of devices
- Refreshing the site’s look
- Optimizing loading times
- Optimizing content, structure, and technical elements to improve SEO
- Updating and adding content
- Implementing the latest security protocols
- Adding new functionalities, such as chatbots, forums, and e-commerce capabilities
- Ensuring the website is accessible to people with disabilities
Step 4: Develop Your New Website
Here comes the most important and perhaps most difficult step of the process: designing and developing your new website.
In this step, five critical elements must be addressed: technology, design and page structure, content, media, and SEO.
Technology
For a successful website relaunch, it's essential to build your site on cutting-edge technology to ensure it's not only secure but also lightning-fast. This means upgrading to the latest versions of your Content Management System (CMS) and ensuring that the backend, like PHP, is up-to-date.
Additionally, tidying up your web space and database by removing any unnecessary content is crucial, as this excess baggage can significantly drag down your site's speed.
When it comes to hosting, you should opt for a provider that meets and exceeds your technical standards.
While high-quality hosting solutions might have a steeper price tag than the more common shared hosting options, the investment pays off. Superior hosting not only enhances your website's loading times and overall performance but also ensures continuous support.
Design and Page Structure
The design and page structure of your website should echo the essence of your corporate identity (CI). The CI encompasses specific guidelines related to the logo, slogan, color spectrum, typography, visual language, and other design elements.
Adhering to certain design standards is another must when planning your website relaunch, particularly in terms of responsiveness and mobile optimization. The digital world demands that your website flawlessly adjusts to numerous mobile devices, requiring a design that is adaptable to various screen sizes.
Beyond mobile optimization, the overall page structure must be user-friendly and intuitive, allowing users to understand and navigate your website pages easily. This often entails designing a straightforward menu system that avoids excessive hierarchy and nested submenus, ensuring all pages are readily accessible.
Content Optimization
Effective content optimization involves more than refining the structure and grammar; it involves a keen focus on the content's relevance and currency.
To keep your website dynamic and engaging, you must periodically review and update your texts. Any outdated information should be removed, making room for new content that highlights the latest services or products your company offers.
Adapting the language and tone of your content is equally important to resonate with your target audience. The content should reflect the language and style that your website visitors prefer.
For websites undergoing a relaunch on a different Content Management System (CMS) than initially used, transferring posts becomes a technical concern. Fortunately, tools like WP All Import for WordPress facilitate the exportation and re-importation of posts, streamlining the process of migrating content to the new platform.
Media Optimization
A website redesign is a great opportunity to revamp your media, including photos, illustrations, and videos. With today's higher-resolution screens, outdated media can look blurry or pixelated and reduce your website's overall appeal.
Firstly, all visual content should be carefully selected and optimized to ensure it aligns with your brand identity and communicates the intended message to your audience. High-quality, relevant images and videos can significantly boost user engagement.
However, it's essential to strike a balance between quality and performance.
Visuals should be optimized for web use to prevent slow loading times, which can bring down the user experience and negatively affect your site's SEO rankings. Techniques such as compression and choosing the right file formats can help maintain image and video quality while minimizing file sizes.
If your website features a significant amount of video content, it's advisable to host these videos on external platforms like YouTube or Vimeo and embed them on your site. This can reduce the load on your server and ensure smoother playback for users.
Search Engine Optimization
Search Engine Optimization (SEO) is a necessary component for any website looking to enhance its visibility online. Designing your new site with SEO at the forefront can help you bring in more website traffic and, ultimately, conversions.
A foundational aspect of SEO involves the optimization of both textual and visual content. For text content, this means crafting copy that is structured around specific keywords and resonates with your audience.
Tools for keyword research range from sophisticated paid platforms offering in-depth analysis and options to basic yet effective searches directly on search engines themselves. A go-to technique is to integrate these keywords into your blog articles, meta descriptions, and headings.
When it comes to visual content, you need to pay attention to meta and alt tags. These tags not only facilitate accessibility by describing the visual content to users who might not be able to see them but also help search engines understand and categorize the images on your site.
Plus, optimizing the file size, format, and name of your images can further boost your SEO efforts. Keeping file sizes manageable ensures quicker page load times, a factor that search engines take into account.
Using standard file formats like PNG, SVG, JPG, or GIF and including relevant keywords in your file names also helps in making your visual content more discoverable.
Step 5: Perform Testing and Improvements
With the bulk of the work behind you, the focus shifts to ensuring your newly enhanced website operates seamlessly across a variety of platforms and devices. A thorough testing and refinement strategy is essential for a successful public launch.
Begin with functional testing to ensure all internal and external links are intact and direct users to the intended pages.
Additionally, submit forms on the website to confirm they're correctly processing information. Don't forget to assess all interactive elements, including search functions, navigation menus, and any bespoke features, to guarantee their optimal functionality.
Compatibility testing is equally important. Verify that your website presents accurately across different web browsers such as Chrome, Firefox, Safari, and Edge, along with their various versions. Then, test the site on a range of devices.
Plus, evaluate the website's performance on different operating systems, including Windows, macOS, iOS, and Android, to spot any system-specific issues.
Performance testing should not be overlooked. Use tools like Google PageSpeed Insights to analyze page loading times and obtain recommendations for enhancements. Additionally, conduct stress tests by simulating peak traffic conditions to understand how the website copes under pressure and to identify any potential failure points.
Step 6: Announce Your Website Relaunch
After all that hard work, you want your audience to notice your website redesign and the best way to do that is through a curated website announcement strategy.
Announcing your website relaunch is an exciting opportunity to re-engage with your audience and attract new visitors. Here are a few tips for a successful website launch:
- Create Teaser Posts: Build anticipation by sharing sneak peeks of the new design and features on social media, email newsletters, and your existing website.
- Leverage Social Media: Use all your social media platforms for your redesign announcement, share behind-the-scenes content, and engage with your audience through polls or teasers.
- Send Out a Press Release: Draft a compelling press release highlighting the improvements and new features of your website and distribute it to local news outlets and industry influencers.
- Update Your Email Signature: Include a brief note about the upcoming website relaunch in your email signature with a link to a preview or the launch date announcement.
- Host a Virtual Launch Event: Organize a webinar or live stream on your social media channels to walk your audience through the new website and showcase key features and improvements.
- Offer Special Promotions: Entice users to visit your new website by offering launch-specific promotions, discounts, or exclusive content.
- Engage with Influencers and Brand Ambassadors: Partner with influencers or brand ambassadors in your industry to spread the word about your website relaunch.
- Utilize Paid Advertising: Consider using paid search and social media ads targeting keywords related to your business and the relaunch to attract a wider audience.
- Update Your Business Listings and Profiles: Make sure all your business listings (Google My Business, LinkedIn, etc.) and profiles reflect the relaunch and direct users to check out the new website.
- Send Digital Newsletters: Announce your website relaunch through a series of digital newsletters to your prospects and customers.
Step 7: Go Live
Congratulations—you've completed a website redesign! Your efforts will culminate in the most awaited part of the process: introducing your new site to the world.
A good time to launch your new business website is when there's not a lot of traffic. This sounds counterintuitive, but launching when there are not many people viewing your redesigned site provides a smooth transition.
Step 8: Monitor Performance
Launching your redesigned website is not the last step. In the following weeks or months, go back to your benchmark metrics and goals to determine if your new site is working as well as it should.
Here are key questions to guide your monitoring efforts:
- Is the navigation intuitive?
- Are there any broken links or errors?
- Is the website mobile-friendly?
- Which pages are most visited?
- What is the bounce rate?
- How are interactive elements performing?
- What is the conversion rate?
- Are there any technical issues affecting performance?
- How does the site perform across different browsers and devices?
- How is the website ranking for targeted keywords?
- Is the content effectively driving traffic?
- Are meta descriptions and titles optimized and effective?
- What feedback are users providing?
How to Take Your Website to the Next Level
A website relaunch will eventually become necessary. In any case, knowing how to approach this process efficiently will pay off.
You don't have to be a web development expert to design your own website, but you do need to know when and why you need to improve it. FullSession gives you the full toolbelt to measure and analyze the metrics that matter, including intuitive tools like:
Whether you need regular monitoring or a complete analysis to justify an overhaul, FullSession's data-driven approach can make the process hassle-free.
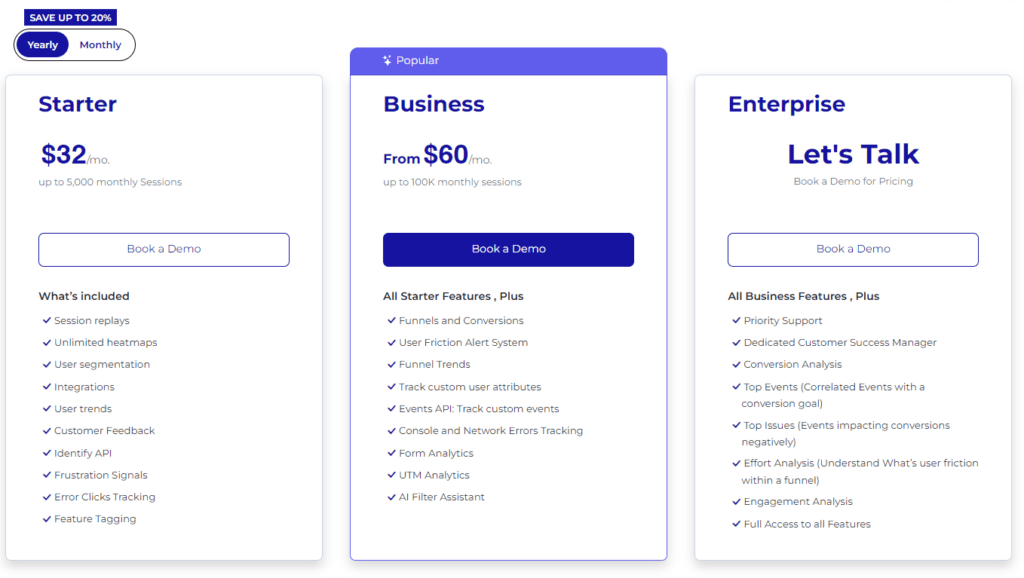
FullSession Pricing Plans

The FullSession platform offers a 14-day free trial. It provides two paid plans—Basic and Business. Here are more details on each plan.
- The Starter plan costs $39/month or $32/year and allows you to monitor up to 5,000 monthly sessions with up to 6 months of data storage.
- The Business plan costs $75/month or $60/year and helps you to track and analyze up to 100,000 monthly sessions with up to 12 months of data storage.
- The Enterprise plan has custom pricing and offers customizable sessions plus full access to all features.
Improve Your Website Right Now
It takes less than 5 minutes to improve your website, with FullSession, and it's completely free!
FAQs About Website Relaunch
How often should I consider a website relaunch?
There's no one-size-fits-all answer, but every 2-5 years is a good rule of thumb to stay current with design trends and technological advances.
Will my SEO rankings be affected by a relaunch?
A well-executed relaunch can actually improve your SEO rankings, especially if you're upgrading the site's performance, mobile-friendliness, and content quality.
How long does a website relaunch take?
The timeline varies depending on the complexity of your site and the extent of changes. Typically, a relaunch can take anywhere from a few weeks to several months.